Archive for Mei 2017
Membuat logo Carreefour
0
A. Desain Graphic
1. Tutorial Membuat Logo Carreefour Di Corel Draw
1. Tutorial Membuat Logo Carreefour Di Corel Draw
- untuk langkah pertama seperti biasa silakan buka aplikasi Corel Draw.
- kedua silakan sobat buat dua buah lingkaran dengan menggunakan fasilatas Ellipse Tolol dan berbeda ukuran. yang lebih kecil disimpan di tengah-tengah lingkaran yang besar. gambar nampak seperti dibawah ini,
- setelah itu Trims gambar tersebut dengan cara menghidupkan lingkaran yang kecil kemudian tekan tahan tombol Shift pada Keyboard dan secara bersamaan hidupkan lingkarang yang besar kemudian klik Perintah Trims pada menu Shapping. gambar akan nampak seperti dibawah ini.
- setelah itu buatlah balok dengan ukuran lebih kecil dari pada lingkaran tadi, lalu letakan dilingkaran sebelah kanan. gambar nampak seperti dibawah ini.
- kemudian di gunakan perintah Trims pada menu Shapping untuk mengeksekusi lingkarang menjadi bentuk huruf "C". gambar akan nampak seperti di bawah ini,
- langkah selanjutnya buatlah buatlah dua buah lingkaran kecil, kemunian diletakan didua ujung bawah dan atas huruf "C" tadi. gambar seperti dibawah ini,
- kemudian gabungkanlah ketiga objek tersebut dengan menggunakan perintah Well pada menu Shapping. maka gambar akan nampak seperi dibawah ini,
- selanjutnya buatlah sebuah bangun segi empat dengan sisi sama panjang, kemudin putarlah 45 derajat bangun tersebut, lalu letakan lah bangun huruf "C" yang telah dibuat tadi di tengah bangun segi empat. gambar nampak seperti dibawah,
- kemudian lakukanlah perintah Trims kembali untuk mengeksekusi bagian dalam bangun segi empat agar terbentuk huruf "C". lalu hapuslah bangun huruf "C" yang telah dibuat. gambar akan nampak seperti dibawah,
- setelah itu pisahklah hasil Trims bangun segi empat tersebut agar bisa diberikan warna berbada dengan menggunakan fasilitas Break Apart atau Ctrl+K pada keyboard. setelah itu wanailah bangun yang sebelah kanan dengan warna biru dan yang kiri dengan merah. dan hapuslah dua bangun kecil sisa disebelah atas dan bawah. maka kasilnya akan seperti ini
- langkah terakhir yaitu hilangkanlah garis pada kedua bangun tersebut, dan gaAbungkanAlah dengan Ctrl+G, maka logo telah selesai dibuat. sepeAArti gambar dibawah. SELAMAT MENCOBA.!
araysaepulkamil.blogspot.com/2012/04/membuat-logo-carrefour-dengan-corel.html
Etimologi Multimedia
0
1. Pengertian Etimologi Multimedia.
Etimologi adalah cabang ilmu linguistik yang mempelajari asal - usul kata.Secara etimologi multimedis di bagimenjadi 2 kata yaitu multi ( latin noun ) yang berarti banyak,dan media (American HeritageElectronic Pictionary,1991) yang berarti alat untuk mendistribusikan.
Multimedia secara umum merupakan penggunaan komputer untuk menyajikan dan menggabungkan text,suara,gambar,animasi,video dan audio dengan alat bantu (tool) dan koneksi ( link ) sehingga pengguna dapat melakukan navigasi,berinteraksi,berkarya dan berkomunikas,grafik,animasi dan audio.
a. Multimedia Content Production
Multimedia adalah penggunaan dan pemrosesan beberapa media( text,audio,video,graphics,animation,dan interactivity )yang berbeda untuk menyampaikan informasi atau menghasilkan produk multimedia ( music,video,fil,game,entertaiment,dll ) atau penggunaan sejumlah teknologi yang berbeda yang memungkinkan untuk menggabungkan media.Dalam kategori yang digunakan adalah :
Multimedia adalah menggunakan media(mas),seperti televisi,radio,cetak,dan internet untuk mempublikasikan/menyiarkan/menkomunikasikan material advertising,publicity,entertaiment,news,education,dll.Dalam kategori ini mediayang dipergunakan adalah :
-> Free prodaction ( produksi ) mencangkup ide produk/proposal.
-> Perencanaan produk.
-> Perencanaan prosesproduksi.
-> Penyusunan dokumentasi.
-> Pembuatan prototype.
-> Pengurusan hak cipta.
-> Penandatanganan kontrak serta pembiayaan.
d. Pengertian Proyek Multimedia
Proyek multimedia adalah proyek yang melibatkan objek multimedia yang di dalamnya yaitu berupa text,image,animasi,suara,video,dan interaktivitas.Menghasilkan informasi yang menggunakan berbagai cara untuk menyajikannya.
e. Proyek Multimedia Ketika di Publikasikan disebut Judul Multimedia
Ada beberapa istilah - istilah yang sering di pergunakan dalam multimedia yaitu :
Multimedia memiliki manfaat yang beragam,seperti penggunaan dibawah ini :
Multimedia dapat digunakan untuk berbagai macam bidang pekerjaan,tergantung dari kreatifitas untuk mengembangkannya.Dapat diketahui bahwa tujuan multimedia adalah sebagai berikut :
1. Multimedia dalam penggunaannya dapat meningkatkan efektivisitas dari penyampaian suatu informasi.
2. Penggunaan multimedia dalam lingkungan dapat medorong partisipasi,keterlibatan serta eksplorasi pengguna tersebut.
3. Aplikasi multimedia dapat merangsang panca indera,karena dengan penggunaannya multimedia akan merangsang beberapa indera penting manusia,seperti : penglihatan,pendengaran,aksi maupun suara.
1. Pengertian Etimologi Multimedia.
Etimologi adalah cabang ilmu linguistik yang mempelajari asal - usul kata.Secara etimologi multimedis di bagimenjadi 2 kata yaitu multi ( latin noun ) yang berarti banyak,dan media (American HeritageElectronic Pictionary,1991) yang berarti alat untuk mendistribusikan.
Multimedia secara umum merupakan penggunaan komputer untuk menyajikan dan menggabungkan text,suara,gambar,animasi,video dan audio dengan alat bantu (tool) dan koneksi ( link ) sehingga pengguna dapat melakukan navigasi,berinteraksi,berkarya dan berkomunikas,grafik,animasi dan audio.
a. Multimedia Content Production
Multimedia adalah penggunaan dan pemrosesan beberapa media( text,audio,video,graphics,animation,dan interactivity )yang berbeda untuk menyampaikan informasi atau menghasilkan produk multimedia ( music,video,fil,game,entertaiment,dll ) atau penggunaan sejumlah teknologi yang berbeda yang memungkinkan untuk menggabungkan media.Dalam kategori yang digunakan adalah :
- Media Text
- Media Audio
- Media Video
- Media Animasi
- Media Graph/Image
- Media Interactivity
- Media Special Effect
Multimedia adalah menggunakan media(mas),seperti televisi,radio,cetak,dan internet untuk mempublikasikan/menyiarkan/menkomunikasikan material advertising,publicity,entertaiment,news,education,dll.Dalam kategori ini mediayang dipergunakan adalah :
- TV
- Radio
- Film
- Cetak
- Mucic
- Game
- Entertaiment
- Tutorial
- ICT ( Internet )
-> Free prodaction ( produksi ) mencangkup ide produk/proposal.
-> Perencanaan produk.
-> Perencanaan prosesproduksi.
-> Penyusunan dokumentasi.
-> Pembuatan prototype.
-> Pengurusan hak cipta.
-> Penandatanganan kontrak serta pembiayaan.
d. Pengertian Proyek Multimedia
Proyek multimedia adalah proyek yang melibatkan objek multimedia yang di dalamnya yaitu berupa text,image,animasi,suara,video,dan interaktivitas.Menghasilkan informasi yang menggunakan berbagai cara untuk menyajikannya.
e. Proyek Multimedia Ketika di Publikasikan disebut Judul Multimedia
Ada beberapa istilah - istilah yang sering di pergunakan dalam multimedia yaitu :
- Multimedia interaktif yaitu multimedia yang pengguna akhir atau user daopat mengotrol apa dan dalam hal apa urutan elemen multimedia dikirimkan.
- Programer multimedia yaitu orang yang mengintregasikan elemen bentuk keseluruhan yang harus menggunakan sebuah sistem authoring/bahasa pemograman.
- Proyek multimedia yaitu sarana perangkat lunak pesan dan isi yang dapat di persentasikan pada sebuah layar komputer atau televisi,atau juga bisa disebut dengan proses pembuatan multimedia.
Multimedia memiliki manfaat yang beragam,seperti penggunaan dibawah ini :
- Industri Kreatif
- Komersial
- Hiburan Seni Rupa
- Pendidikan
- Teknik
- Perindustrian
- Matematika dan Penelitian Ilmiah
- Kesehatan
- Gambar Dokumen
Multimedia dapat digunakan untuk berbagai macam bidang pekerjaan,tergantung dari kreatifitas untuk mengembangkannya.Dapat diketahui bahwa tujuan multimedia adalah sebagai berikut :
1. Multimedia dalam penggunaannya dapat meningkatkan efektivisitas dari penyampaian suatu informasi.
2. Penggunaan multimedia dalam lingkungan dapat medorong partisipasi,keterlibatan serta eksplorasi pengguna tersebut.
3. Aplikasi multimedia dapat merangsang panca indera,karena dengan penggunaannya multimedia akan merangsang beberapa indera penting manusia,seperti : penglihatan,pendengaran,aksi maupun suara.
WEB
0
C. WEB
a. Pengertian Desain WEB
Desain WEB adalah senidan proses dalam menciptakan halaman WEB tunggal/keseluruhan yang bisa melibatkan estetika dan seluk-seluk mekanis dari suatu operasi sistem WEB dengan tujuan utama terpusat pada look dan feel dari situs WEB tersebut.
Sebagian aspek yang mungkin tercakup pada desain WEB atau produksi WEB adalah menciptakan animasi dan grafis font,desain navigasi,menciptakan isi HTML/XML outhoring,java script programing ,dan pengembangan e-commerce.
Desainer WEB adalah orang yang bertugas mendasin halaman WEB.Tugas desainer WEB secara umum adalah menentukan look dan feel sebuah situs WEB.SEorang desainer WEB yang harus mampu memahami seni,program,dan aspek elemen yang ada pada WEB.
Secara garis besar,penciptaan desai WEB di dasarkan pada 3 hal yaitu :
-> Estetika : Yang berhubungan dengan keindahan,warna,font,corak,kesesuaian,produk dengan kreasi gambar,tipografi,dan navigasi.
-> Mood : Yang berkaitan dengan pengesanan atau pemberian pesan kepada pengunjung mengenai,perasaan dari situs tersebut.Tampilan situs bisa membawa ke mas lalu,masa kini,atau masa depan,juga bisa membawa ras sedih,gembira,simpati dll.Mengepresikan mood bisa melalui warna,teks,layout,gambar grafis,dan efek pendukung lainnya.
-> Konten :Yang meliputi isi halaman WEB yang dilengkapi menarik,one stop visiting,hal yang berkaitan dengan konten misalnya WEB memiliki situs download,chatting,searching,menu member,registasi,dan info lainnya yang dibutuhkan.
b. Fungsi Situs WEB
Secara umum situs WEB mempunyai fungsi sebagai berikut
-> Fungsi Komunikasi : WEB menyediakan fasilitaws komunikasi ( chatting,forum dll).
-> Fungsi Informasi : WEB menjadi wadah informasi umum (news,profile pengguna,dll).
-> Fungsi Entertaiment : WEB menjadi sarana hiburan image,online,film,musik,dll).
-> Fungsi Transaksi : WEB dapat menjadikan sarana transaksi online barang dan jasa.
c. Prinsip - Prinsip Desain WEB
->Keseimbangan
Keseimbangan adalah hasil susunan satu atau lebih elemen desain sehingga antara yang satu dengan yang lainnya memiliki bobot yang sama.Ada 3 j3nis keseimbangan yaitu :
- Keseimbangan simetris ( formal ) : memiliki bobot keseimbangan yang sama.
- Keseimbangan asismertris ( informal ) : mempunyai bobot yang tidak seimbang.
- Keseimbangan radial : model melingkar dari titik objek.
-> Kontras.
-> Konsitensi.
-> Ruang Kosong
Untuk mengistirahatkan mata.Selain itu,kegunaan ruang kosong di dalam WEB sebagai berikut :
- Menghubungkan elemen dalam sebuah layout
- Membuat bentuk positif dan negatif.
- Memberi nuansa 3 dimensi.
- Menegaskan sebuah element.
- Mempermudah pemahaman layout.
- Membuat halaman tampak dinamis.
- Mempermudah pembacaan text.
- Sistem Kemudi
a. Pengertian Desain WEB
Desain WEB adalah senidan proses dalam menciptakan halaman WEB tunggal/keseluruhan yang bisa melibatkan estetika dan seluk-seluk mekanis dari suatu operasi sistem WEB dengan tujuan utama terpusat pada look dan feel dari situs WEB tersebut.
Sebagian aspek yang mungkin tercakup pada desain WEB atau produksi WEB adalah menciptakan animasi dan grafis font,desain navigasi,menciptakan isi HTML/XML outhoring,java script programing ,dan pengembangan e-commerce.
Desainer WEB adalah orang yang bertugas mendasin halaman WEB.Tugas desainer WEB secara umum adalah menentukan look dan feel sebuah situs WEB.SEorang desainer WEB yang harus mampu memahami seni,program,dan aspek elemen yang ada pada WEB.
Secara garis besar,penciptaan desai WEB di dasarkan pada 3 hal yaitu :
-> Estetika : Yang berhubungan dengan keindahan,warna,font,corak,kesesuaian,produk dengan kreasi gambar,tipografi,dan navigasi.
-> Mood : Yang berkaitan dengan pengesanan atau pemberian pesan kepada pengunjung mengenai,perasaan dari situs tersebut.Tampilan situs bisa membawa ke mas lalu,masa kini,atau masa depan,juga bisa membawa ras sedih,gembira,simpati dll.Mengepresikan mood bisa melalui warna,teks,layout,gambar grafis,dan efek pendukung lainnya.
-> Konten :Yang meliputi isi halaman WEB yang dilengkapi menarik,one stop visiting,hal yang berkaitan dengan konten misalnya WEB memiliki situs download,chatting,searching,menu member,registasi,dan info lainnya yang dibutuhkan.
b. Fungsi Situs WEB
Secara umum situs WEB mempunyai fungsi sebagai berikut
-> Fungsi Komunikasi : WEB menyediakan fasilitaws komunikasi ( chatting,forum dll).
-> Fungsi Informasi : WEB menjadi wadah informasi umum (news,profile pengguna,dll).
-> Fungsi Entertaiment : WEB menjadi sarana hiburan image,online,film,musik,dll).
-> Fungsi Transaksi : WEB dapat menjadikan sarana transaksi online barang dan jasa.
c. Prinsip - Prinsip Desain WEB
->Keseimbangan
Keseimbangan adalah hasil susunan satu atau lebih elemen desain sehingga antara yang satu dengan yang lainnya memiliki bobot yang sama.Ada 3 j3nis keseimbangan yaitu :
- Keseimbangan simetris ( formal ) : memiliki bobot keseimbangan yang sama.
- Keseimbangan asismertris ( informal ) : mempunyai bobot yang tidak seimbang.
- Keseimbangan radial : model melingkar dari titik objek.
-> Kontras.
-> Konsitensi.
-> Ruang Kosong
Untuk mengistirahatkan mata.Selain itu,kegunaan ruang kosong di dalam WEB sebagai berikut :
- Menghubungkan elemen dalam sebuah layout
- Membuat bentuk positif dan negatif.
- Memberi nuansa 3 dimensi.
- Menegaskan sebuah element.
- Mempermudah pemahaman layout.
- Membuat halaman tampak dinamis.
- Mempermudah pembacaan text.
Tutorial membuat Kemasan Produk di Aplikasi Blender
0
D. Blender (3D)
1. Pengertian Blender
BLENDER adalah perangkat lunak sumber terbuka grafik komputer 3D perangkat lunak ini digunakan untuk membuat film animasi bergerak 3D ,effect visual,model cetak 3D,aplikasi 3D interaktif merupakan aplikasi OSS ( Open Source Software ) yang digunakan diberbagai OS (Operating System(Window Linux)) secara gratis untuk membuat animasi 3D.
2. Tutorial Membuat Kemasan Produk di Aplikasi Blender ( Kemasan Pepsodent )
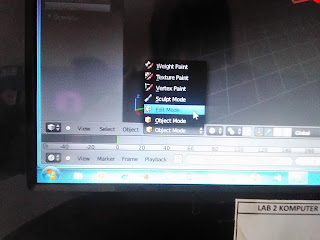
a. Pertama buka aplikasi blender
b. Masuk ke edit mode.
c. scale (tekan s & y) atau scale manipulator,ubah bentuk cube menjadi memanjang.
d. Seleksi seluruh edge dengan cara tekan shift+ klik kanan lalu klik semua edge.
e. Ctrl+E untuk edge menu lalu pilih mark seam/klik mesh pilih edge,pilih mark seam.
f. Kemudian split menjadi 2 jendela,dijendela untuk di menu editor curent edeitor pilih uv/image edeitor.
g. Dijendela ke 2 yang satu lagi klik mesh,lalul pilih uv unwrap>pilih unwrap.
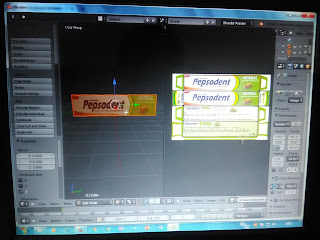
h. Dijendela ke 2 klik image > open image untuk mengatur posisinya sama seperti image , gunakan R ( untuk merotasi ),S (untuk scale),dan G(untuk pindah).
i. Kemudian klik viewport shading > pilih solid > dan pilih texture.Klik material kemudian klik texture,yang telah ada lalu klik.
j. Klik material > lalu klik (+) > klik texture > pillih image or movie.
k. Dan selesai kemasan produk pepsodent.....
.SELAMAT MENCOBA:).
1. Pengertian Blender
BLENDER adalah perangkat lunak sumber terbuka grafik komputer 3D perangkat lunak ini digunakan untuk membuat film animasi bergerak 3D ,effect visual,model cetak 3D,aplikasi 3D interaktif merupakan aplikasi OSS ( Open Source Software ) yang digunakan diberbagai OS (Operating System(Window Linux)) secara gratis untuk membuat animasi 3D.
2. Tutorial Membuat Kemasan Produk di Aplikasi Blender ( Kemasan Pepsodent )
a. Pertama buka aplikasi blender
c. scale (tekan s & y) atau scale manipulator,ubah bentuk cube menjadi memanjang.
d. Seleksi seluruh edge dengan cara tekan shift+ klik kanan lalu klik semua edge.
e. Ctrl+E untuk edge menu lalu pilih mark seam/klik mesh pilih edge,pilih mark seam.
f. Kemudian split menjadi 2 jendela,dijendela untuk di menu editor curent edeitor pilih uv/image edeitor.
g. Dijendela ke 2 yang satu lagi klik mesh,lalul pilih uv unwrap>pilih unwrap.
h. Dijendela ke 2 klik image > open image untuk mengatur posisinya sama seperti image , gunakan R ( untuk merotasi ),S (untuk scale),dan G(untuk pindah).
i. Kemudian klik viewport shading > pilih solid > dan pilih texture.Klik material kemudian klik texture,yang telah ada lalu klik.
j. Klik material > lalu klik (+) > klik texture > pillih image or movie.
k. Dan selesai kemasan produk pepsodent.....
.SELAMAT MENCOBA:).